有很多时候,用户在移动设备上会访问到PC页面的地址,这种情况下,我们需要以极快的速度跳转到对应的移动端页面,尽量减少用户的感知,给用户最好的体验。那么,如何从PC页面重定向到移动页面呢?本文将为你解答。
如何能快速地由PC页重定向到移动页面,我们按照不同站点的类型,给出了几种常见的实现方式。
1、站点有独立的移动端站点和PC站点
这种情况下,我们需要进行服务端跳转。当在移动设备上访问PC站点时,需要服务端进行环境判断,然后重定向到对应的移动页面。
(1)环境判断
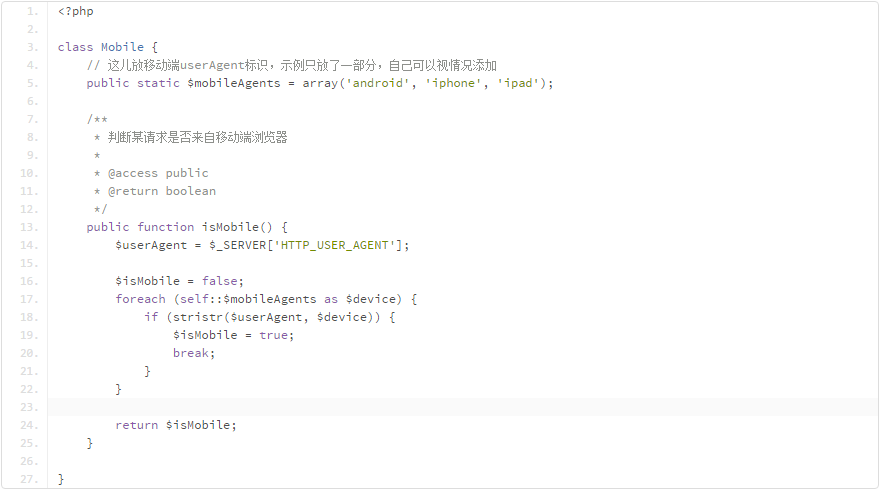
环境的判断,一般是通过判断请求的userAgent,以php为例,下面给出简单的代码实现

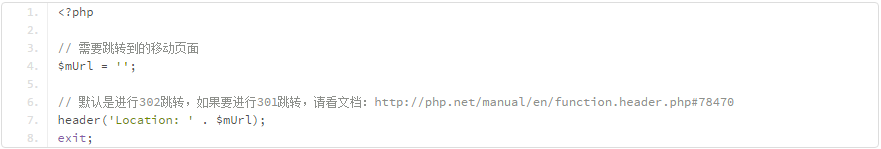
(2)重定向到对应的移动端页面

2、站点没有独立的移动站点
这种情况下,我们可以采用前端页面响应式布局,以便在不同的分辨率和设备下都可以合理的进行页面展示。
关于响应式布局,关键的有几点:
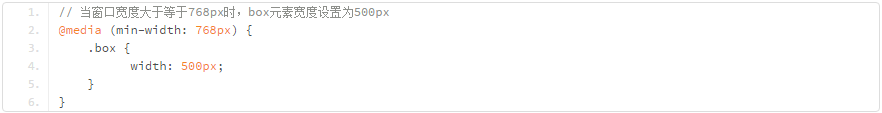
1、使用media query(媒体查询),在不同尺寸、不同设备上进行不同展示,譬如

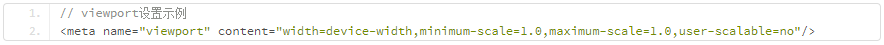
2、设置viewport(视窗)。如果没有设置viewport,在移动设备上将会使用桌面版屏幕宽度渲染页面,然后再进行缩放以适应屏幕。

3、布局方式。传统的固定布局方式,无法适应响应式布局,建议采用栅格化布局,可以参考Bootstrap的流式栅格化布局。
阅读本文的人还可以阅读:
百度站长平台链接提交工具是什么
百度站长平台网站验证常见错误及解决办法
百度站长平台为什么要验证网站? 如何验证网站

