上一篇:如何快速的将PC页重定向到移动页面(一)
将PC页重定向到移动页面(二):
二、站点没有独立的移动站点
需要采用前端页面响应式布局,以便在不同的分辨率和设备下都可以合理的进行页面展示。
关于响应式布局,关键的有几点:
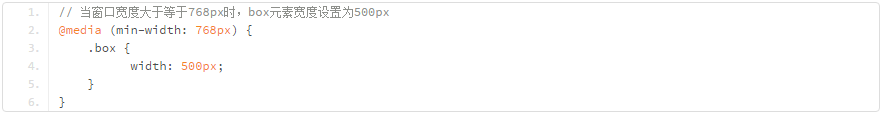
使用Media Query(媒体查询),在不同尺寸、不同设备上进行不同展示,例如:

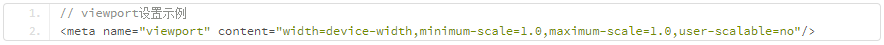
设置Viewport。如果没有设置Viewport,在移动设备上将会使用桌面版屏幕宽度渲染页面,然后再进行缩放以适应屏幕。

布局方式。传统的固定布局方式,无法适应响应式布局,建议采用栅格化布局。
写在结尾:以上就是如何快速的将PC页重定向到移动页面(二)的详细内容,更多请关注【杭州SEO博客】其它相关文章!
本文地址:http://seo.youqingshuyuan.com/14450.html
版权声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系我们。
本文地址:http://seo.youqingshuyuan.com/14450.html
版权声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系我们。

