上一篇:移动端网站建设如何提高页面可读性(一)
移动端网站建设提高页面可读性方法(二):
三、页面浏览体验
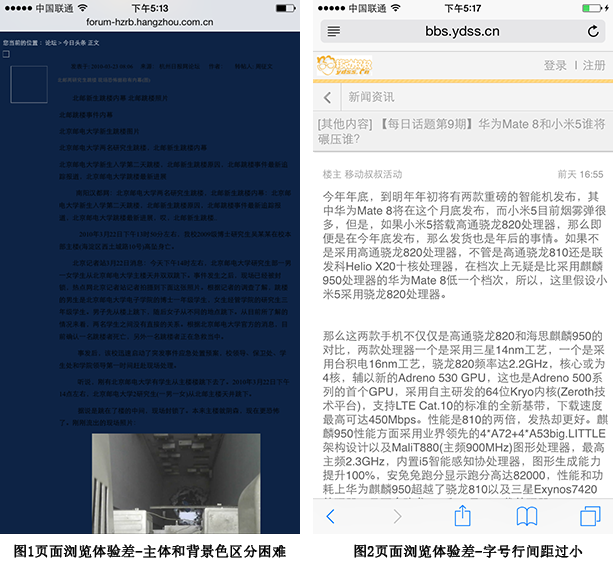
1、页面主体中的文本内容和背景色应有明显的区分度。
2、页面主体中的文本内容应段落分明,排版精良。
3、主体内容含文本段落时,正文字号推荐14px,行间距推荐(0.42~0.6)*字号,正文字号不小于10px,行间距不小于0.2*字号。
4、主体内容中的其他可点区域,宽度和高度应大于40px;
5、主体内容含多个文字链时,文字链字号推荐14px或16px:字号为14px时,纵向间距推荐13px;字号为16px时,纵向间距推荐14px;文字链整体可点区域不小于40px;
6、主体内容含多图时,除图片质量外,应设置图片宽度一致位置统一。
7、交互一致性,同一页面不应使用相同手势完成不同功能。

阅读本文的人还可以阅读:
构建一个移动页面需要注意哪些结构
移动端网站建设如何提高资源的易用性
写在结尾:以上就是移动端网站建设如何提高页面可读性(二)的详细内容,更多请关注【杭州SEO博客】其它相关文章!
本文地址:http://seo.youqingshuyuan.com/14568.html
版权声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系我们。
本文地址:http://seo.youqingshuyuan.com/14568.html
版权声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系我们。

