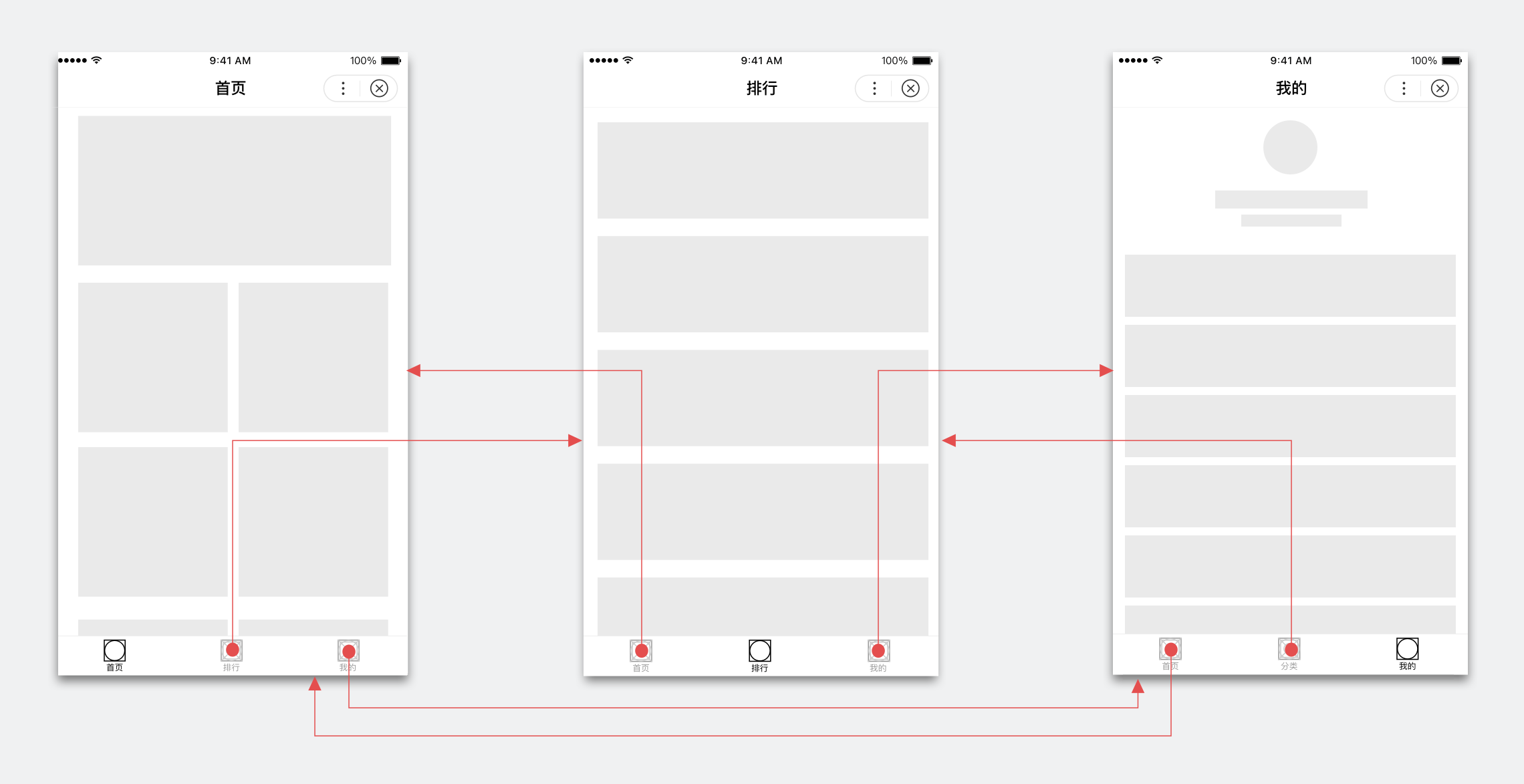
底部标签栏
底部标签栏通常用于首页横向视图导航的切换,它始终固定在屏幕底部,不随页面滚动隐藏。

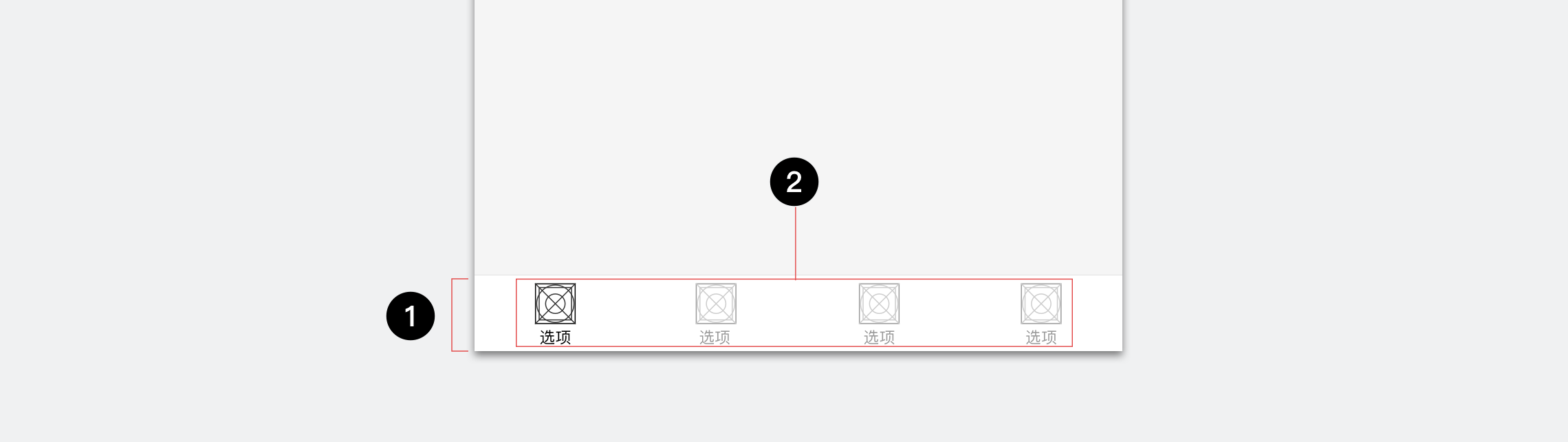
元素解构

1、容器
2、标签选项
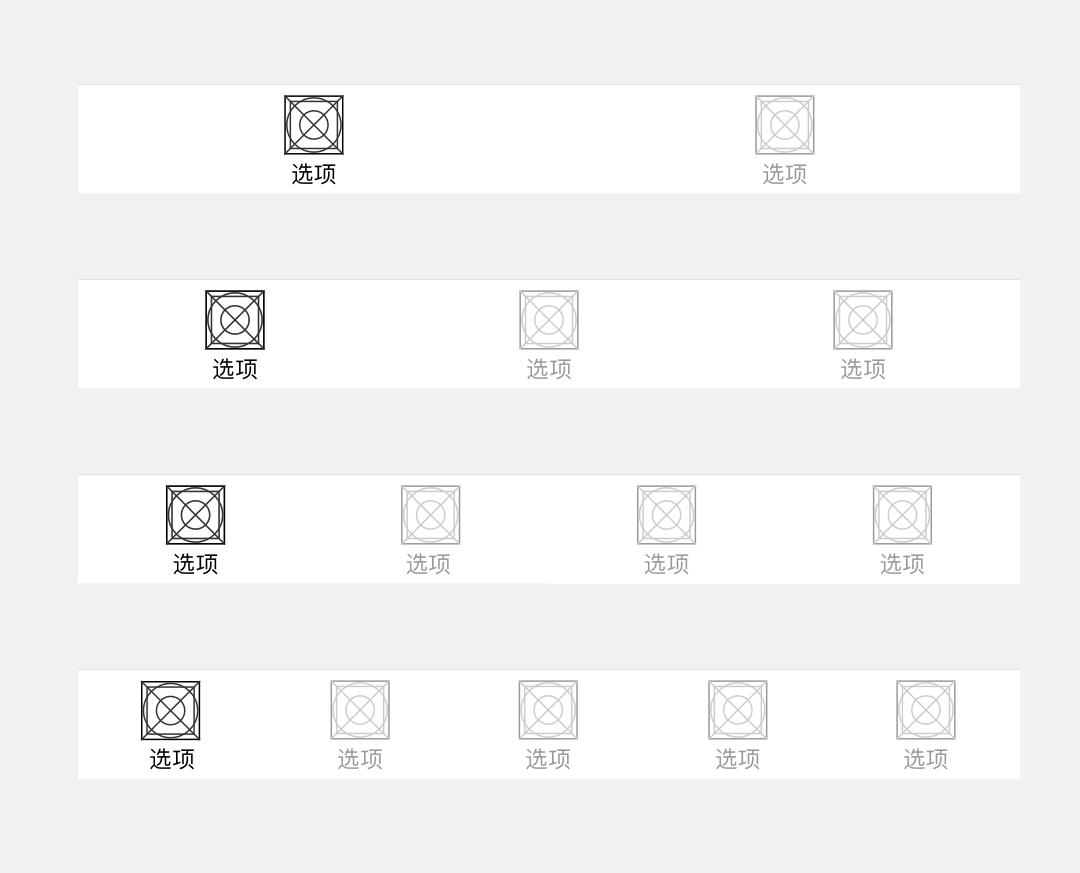
容器

标签导航栏容器可以放置2-5个标签选项,每个标签栏对应展现其相应的分类内容。
容器颜色默认显示白色,开发者也可以配置相应的颜色,配置时请注意整体页面效果,设计侧建议可以参考后文的个性定制章节。
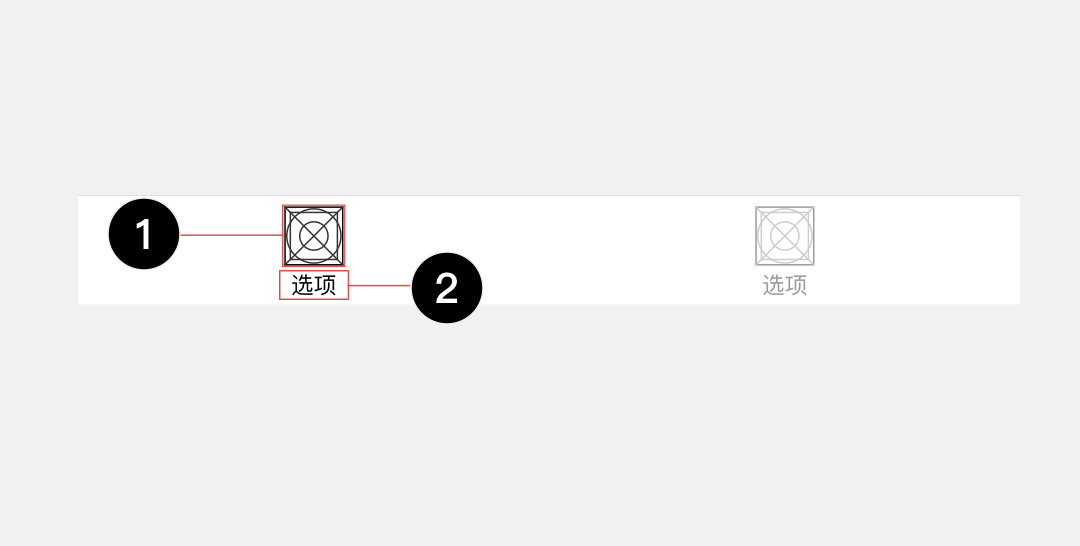
标签选项
标签选项由图标和选项名称组成,根据用户行为分为三个阶段状态:非选中态、点击态和选中态。其中点击态由小程序统一处理,其他由开发者自行定义。

1、图标
需要开发者自行上传选项在选中和非选中的图标;
图标格式png,尺寸为81*81px,大小限制40kb。
2、选项名称
选项名称在选中态默认黑色,支持自定义;
每个选项名称最多5个中文字符,超出截断。
交互行为
点击底部标签时,用户屏幕可以切换至与其关联内容;点击当前页面所在标签,则无反应。

阅读本文的人还可以阅读:
百度智能小程序入口有哪些?哪里可以进入百度智能小程序?
百度智能小程序开源联盟是什么
百度智能小程序的流量为什么那么高,小程序如何引流?
怎样做好百度智能小程序体验设计(1)
写在结尾:以上就是百度智能小程序底部标签栏交互如何优化的详细内容,更多请关注【杭州SEO博客】其它相关文章!
本文地址:http://seo.youqingshuyuan.com/13896.html
版权声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系我们。
本文地址:http://seo.youqingshuyuan.com/13896.html
版权声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系我们。

