
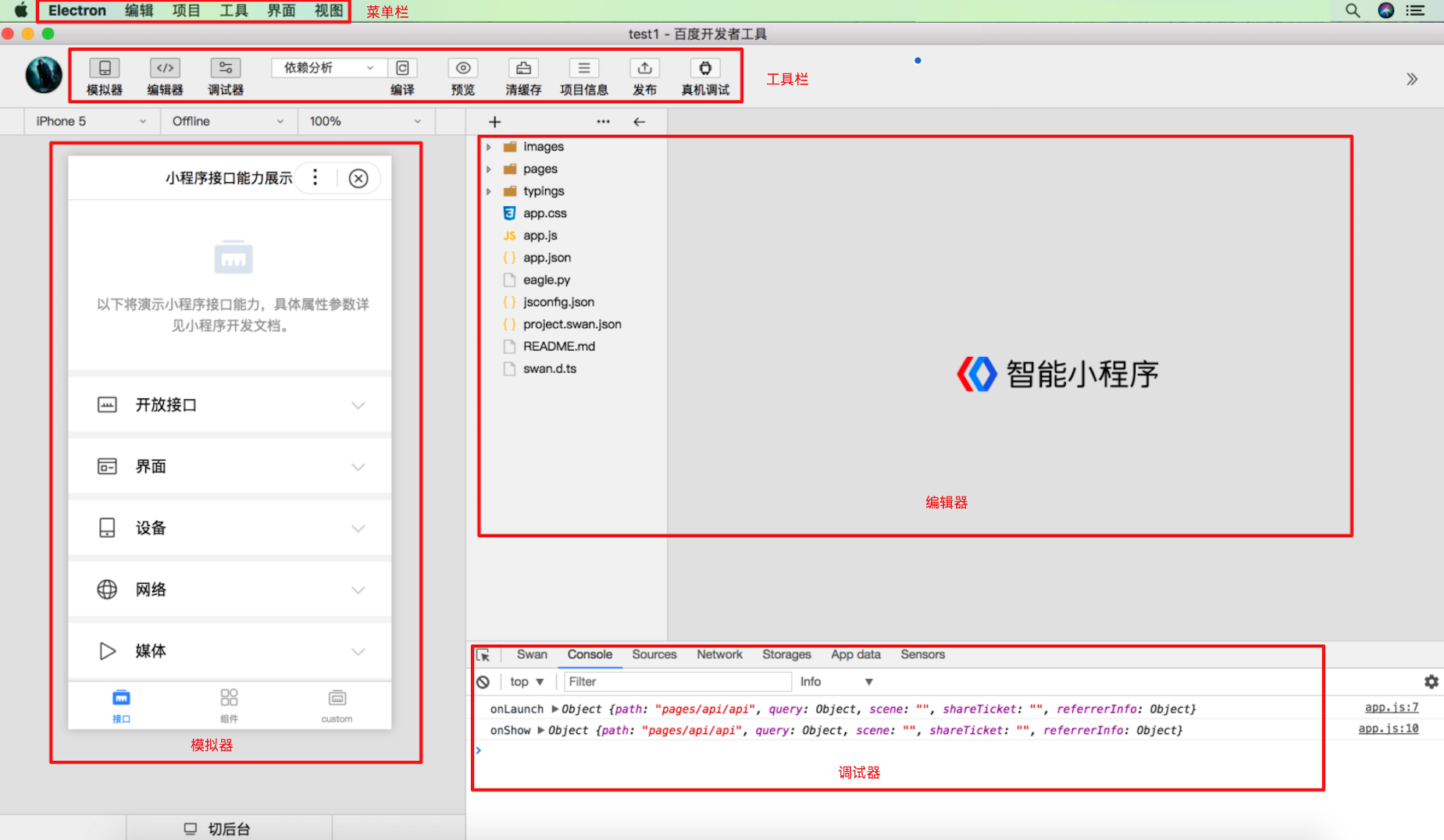
1、菜单栏
百度开发者工具
文档:智能小程序文档链接;
退出:退出开发者工具;
编辑:可以查看快捷键说明。
项目
打开最近项目:可以查看最近开发项目。
工具
编译:与编译功能一致;
刷新:与刷新功能一致;
清除缓存:清除文件、授权和登录数据。
界面
进入全屏:开发者工具全屏显示;
工具栏:隐藏/显示工具栏;
模拟器:隐藏/显示模拟器;
调试器:隐藏/显示调试器。
视图
最小化:开发者工具最小化。
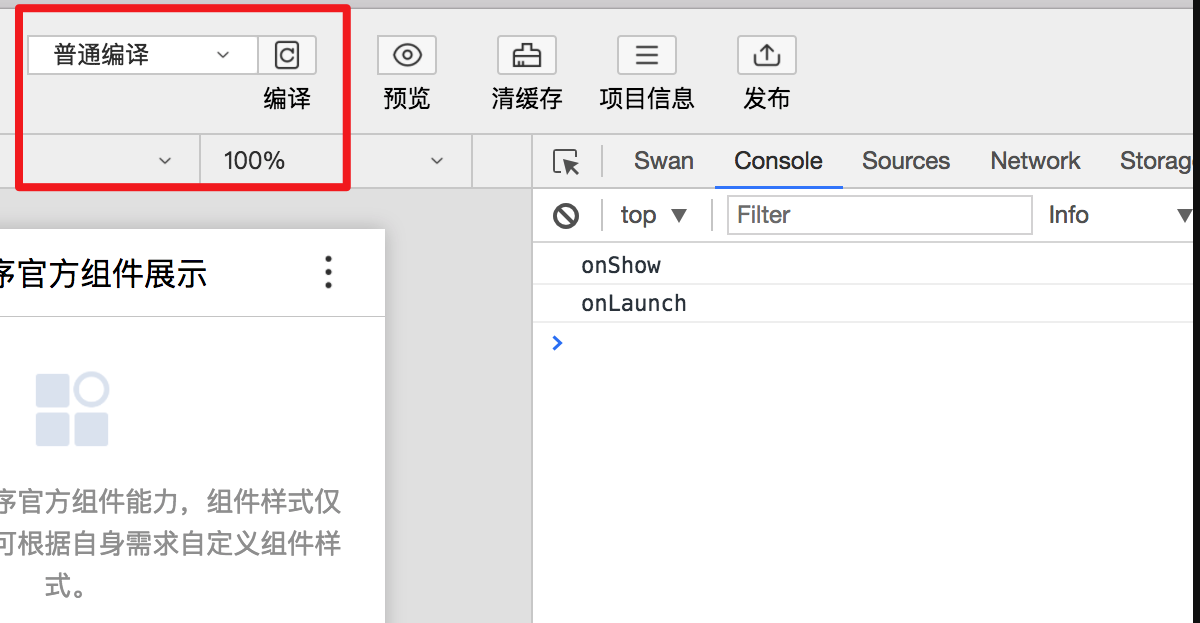
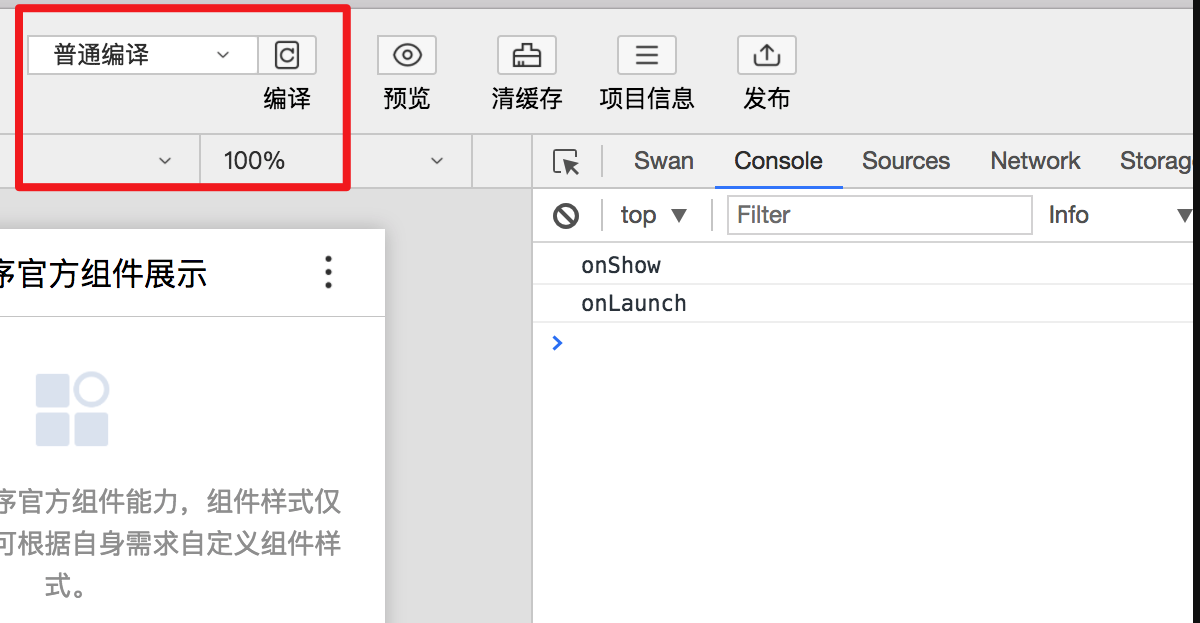
2、工具栏
模拟器、调试器按钮:控制主界面模块显示/隐藏。至少需要一个模块显示。

编译按钮:可以自定义编译。

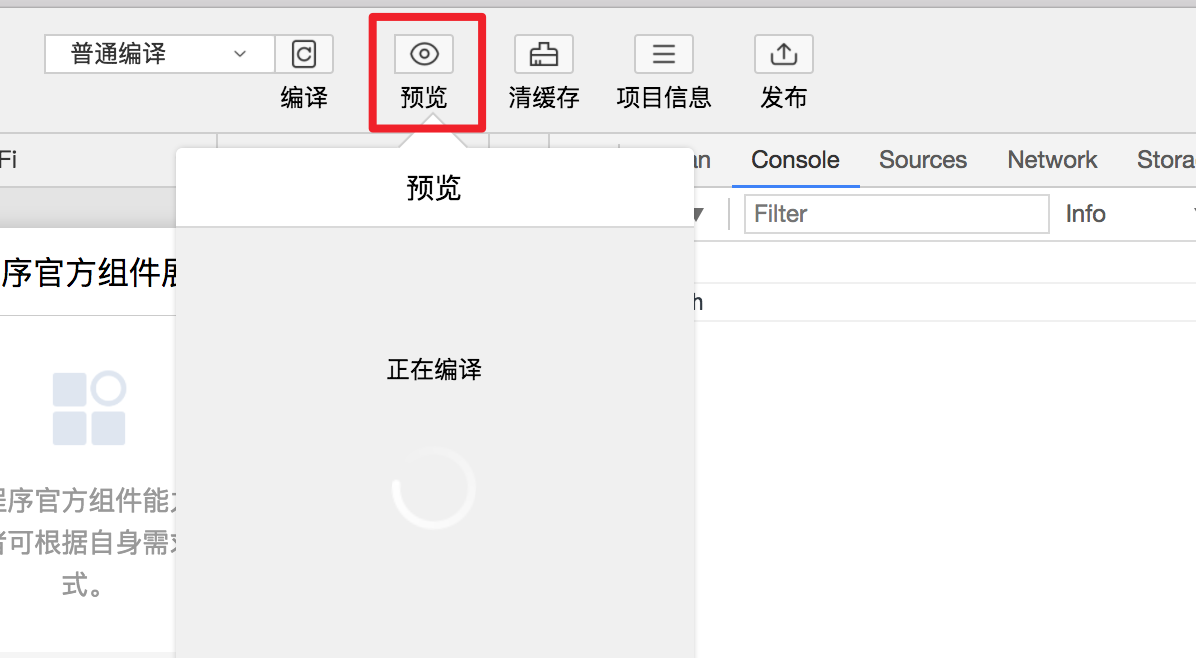
预览按钮:本地编译产出上传至服务器后生成二维码,使用百度App扫码即可查看

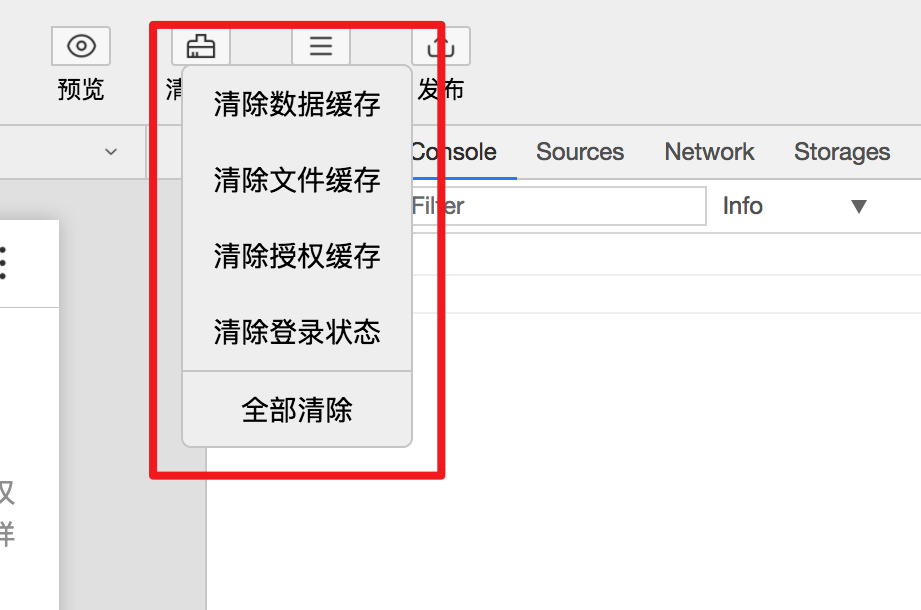
清缓存按钮:可以便捷的清除工具上的文件缓存、数据缓存、授权缓存和登录状态,方便开发者调试。

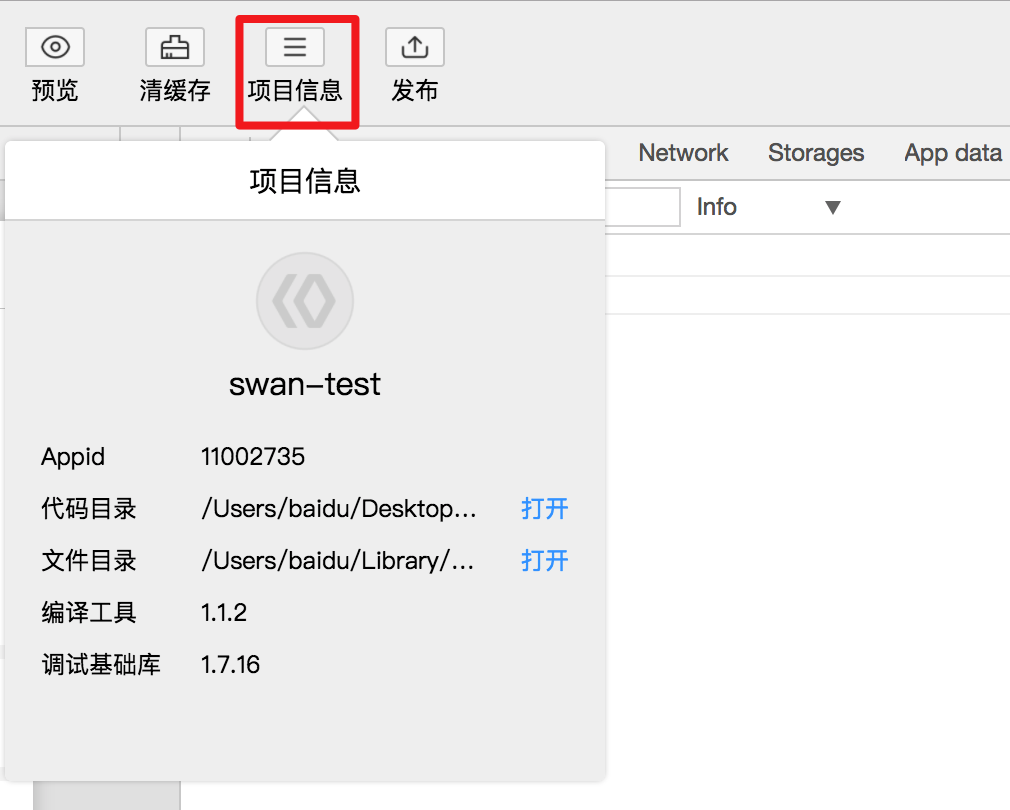
项目信息按钮:可以查看项目的详细信息。

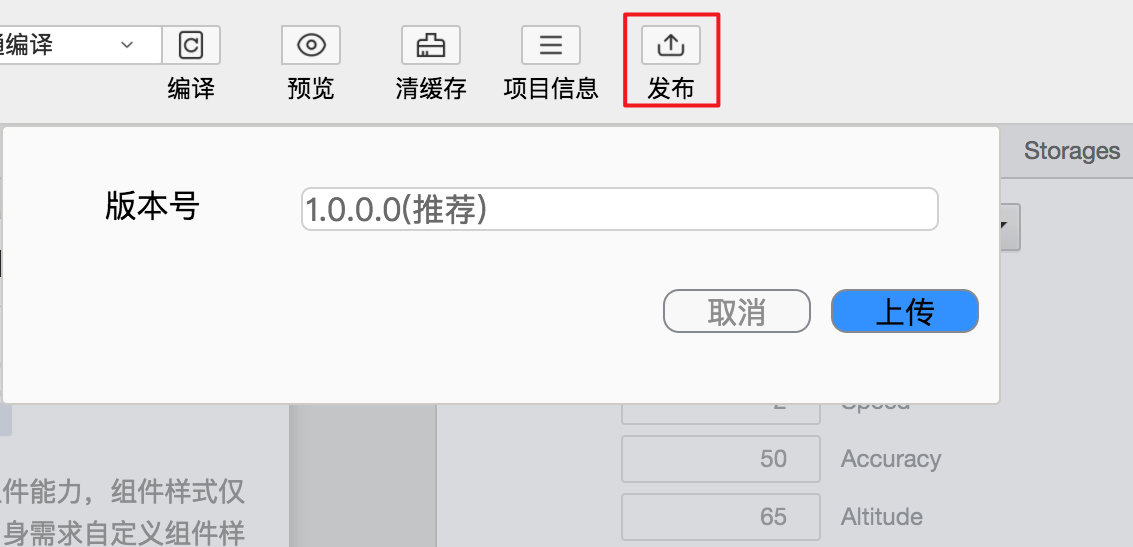
发布按钮:点击发布成功后进入待提交审核状态,可登录官网查看。

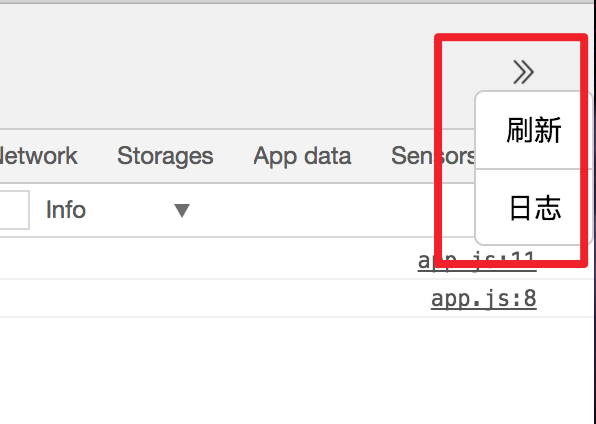
更多按钮:展开可以刷新和查看项目的编译历史详情。

3、模拟器
模拟器可以模拟智能小程序在百度 App 的表现。智能小程序的代码通过编译后可以在模拟器上直接运行。
开发者可以选择不同的设备来调试智能小程序在不同尺寸机型上的适配问题。
模拟器底部的切后台按钮可以模拟移动设备切换窗口的操作。
4、调试器
提供查看组件树、console、查看源文件、查看网络请求、查看storage等功能
阅读本文的人还可以阅读:
百度智能小程序入口有哪些?哪里可以进入百度智能小程序?
百度智能小程序开源联盟是什么
百度智能小程序的流量为什么那么高,小程序如何引流?
怎样做好百度智能小程序体验设计(1)
本文地址:http://seo.youqingshuyuan.com/14105.html
版权声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系我们。

